2016.12.16
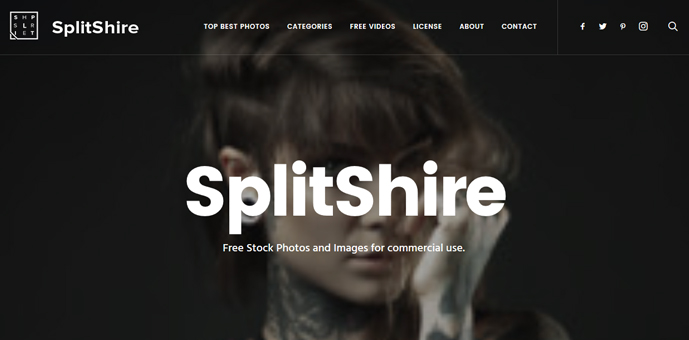
就職・転職活動で使うWebサイトの素材としてはもちろん、イベントの多い時期はポストカードの制作やキャンペーンページの作成に、高品質な画像は欠かせません。 もちろん、自分でイラストを描いたり自分で撮った写真を使うのが一番ですが、フリー素材(しかも商用利用OKなもの)があると便利ですよね。 今日は、気軽に使える商用利用OKなストックフォトサービス「SplitShire」をご紹介します。このサイトでは、商用利用OKな写真と動画の高品質なフリー素材がそろっています! 「SplitShire」の使い方 SplitShireのサイトにアクセスをしたら、写真が欲しいのであればメニューバーの「CATEGORIES」から好きなカテゴリー名を、動画が欲しいのであれば「FREE VIDEOS」をクリックしましょ
つづきを読む
2016.12.15
ショートカットキーは、キーボードを使ってパソコンの操作を素早く簡単に行う機能のことです。一度覚えてしまえばとっても便利。 基本的には、ソフトが変わっても「新規作成(Ctrl+N)」や「ファイルを開く(Ctrl+O)」などのショートカットキーは変わらないため、コンピューターを使った作業効率をアップさせることができます。 インターネット・アカデミーに通っていらっしゃる受講生の中には、通い始めてから初めてショートカットキーを覚えた!という方もいらっしゃいますが、みなさんその便利さに驚いていらっしゃいます。 また、Webデザインをする上では、PhotoshopやIllustrator独自のショートカットキーを覚えておくと、デザインの制作スピードをさらにぐぐぐっと上げることができます。インターネット
つづきを読む
2016.12.03
食べ物やスイーツのサイトには、「美味しく魅せる」工夫が施されたこだわりのWebデザインのサイトが多くあります。 今日は、そんなサイトを6つご紹介します♪ Webサイト制作やデザインの参考にしてみてくださいね! 1. おやつのアトリエmoco おやつのアトリエmoco 「からだに優しいほっこりおやつ」をモットーに、卵、バターや乳製品などの動物性食材、精製された白砂糖、一部のお菓子は小麦粉も不使用(グルテンフリー)なスイーツを取り揃えているお店です。卵や乳のアレルギーをお持ちの方、妊娠中や授乳中など食生活に気をつかう女性、血糖が気になる方をはじめ、多くの方に安心して食べていただける商品ばかりだからこそ、材料の魅力、安心安全が伝わるデザインになっています。可愛くておいしそう!と思わせる工夫が溢れ
つづきを読む
2016.11.29
2017年1月~募集が始まるWebデザインコンテスト「たてよこWebアワード」の公式サイトが昨日公開されました! このコンテストは、Webにおける縦書きの実際の利用を普及促進させることを目的とし、総務省後援のもと、産官学連携で開催されるものです。インターネット・アカデミーも協賛企業として、11月にはアワードを紹介する「縦書きレイアウト実践セミナー」を開催しました。今回のアワードでは、審査も担当することが決まっています。 縦と横の組み合わせによるデザインの広がり 今回公開された「たてよこWebアワード」の公式サイトは、コンテストの趣旨に則り、縦書きと横書きを効果的にデザインに取り入れられています。 さらに、スクロールエフェクトをかけることで、"新感覚"のWebサイトに仕上がっています。(これ
つづきを読む
2016.11.28
Google検索結果でも、カラーパレットが表示できるようになりました(過去記事「Google検索結果にカラーピッカーが登場!?」参照)が、よく使う色(コーポレートカラーなど)は、できる限りすぐにカラーコードが調べられると便利ですよね。 今日紹介する「Materialette」は、マテリアルデザインのカラーパレットをいつでも呼び出すことができる便利なツールです。しかも、ワンクリックでカラーコードをコピーすることができます。 Windows, macOS, LinuxすべてのOSに対応しています。 マテリアルデザインで使えるカラーコードとは Googleが推奨する「マテリアルデザイン」で使えるカラーコードというのは、どんな特徴があるのでしょうか?(そもそもマテリアルデザインってなに?という方は
つづきを読む
2016.11.26
あっという間な気がしますが、もう2017年の年賀状を準備するシーズンになってきました! みなさま、もう準備はお済みですか?? せっかくなら、グラフィックソフトを使ってオリジナルデザインの年賀状、作りたいですよね! そんな方は、Adobe Illustrator CCの公式ページ「Illustrator入門ガイド - オリジナルデザインの年賀状をつくろう」を要チェック。最新バージョンのIllustratorを使った年賀状の作り方を紹介しています。 なんと、同ページではIllustratorの操作方法はもちろん、公式で用意された「年賀状完成見本ファイル」がダウンロードできるのです! だから、Illustratorはまだ自信がない、という初心者さんでも大丈夫。 また、年賀状といえば素材も重要です
つづきを読む
2016.11.25
ダウンロードや購入ボタン、お問い合わせに資料請求など...。Webサイトには、たくさんのボタンが置かれています。 そんな中、押してほしい!という「ボタン」にこそ、ちょっとしたホバーアニメーション(マウスカーソルを重ねたときに動きがあること)をつけることで、より興味喚起をしたり、ユーザーにクリックを促すことができますよね。 そんなホバーアニメーションが作れる、CSS3のサンプルコード集「Hover.css」を本日はご紹介します。 「Hover.css」の使い方 Hover.cssは、ボタンアニメーションのCSSソースコードを集めたサイトです。なんと、その数100種類以上!! 可愛らしい動きをするものから、クールな印象のものまで、いろんなバリエーションのホバーアニメーションが揃っています。しか
つづきを読む
2016.11.22
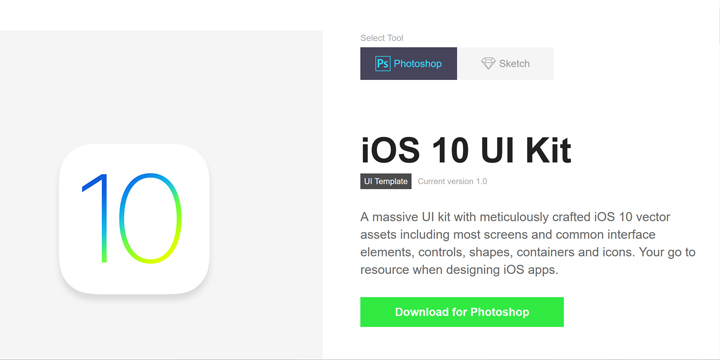
「iOS 10」といえば、今年2016年9月に発売されたiPhoneのOSです。 iPhoneユーザーの方は、アップデートされたり最新機種を購入してお使いの方もいらっしゃるのではないでしょうか。 今日は、iOSのスマートフォンサイトやアプリ開発をしている方におすすめの、「iOS 10 UI Kit」をご紹介します! 「iOS 10 UI Kit」では、iOS10のUI(ユーザーインターフェース)素材をPhotoshopもしくはSketchで使えるベクター素材として配布していています。 「iOS 10 UI Kit」の使い方 「iOS 10 UI Kit」のサイトにアクセスをしたら、アイキャッチに緑色の「Download for Photoshop」というボタンがありますので、そこをクリック
つづきを読む
2016.11.21
Webデザインの世界では、日々、新しい技術が開発され、新しいトレンドが登場しています。 日頃から流行に関するアンテナを立てて、ユーザビリティの高いおしゃれなWebサイトを制作しましょう。今回は、2016年の傾向を踏まえつつ、2017年のWebデザイントレンドを予測しました。 2017年のWebデザインを占う二つのポイント 【1】縦に長いWebページ 縦に長く、スクロールしながら読むWebページは2017年も引き続き流行が予想されます。 その理由は、縦長ランディングページのコンバージョン率の高さにあります。 優れたセールストークが、商品に対する興味を引き出し、客がついつい長時間に及んで話を聞いてしまうように、様々な工夫のこらされた縦長Webページには、どんどん続きを見たくなる魅力があります。
つづきを読む
2016.11.20
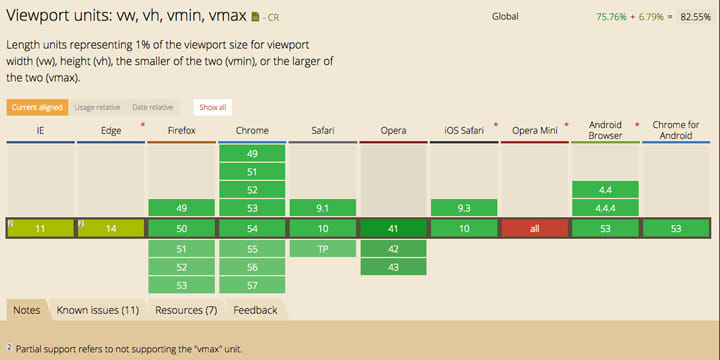
CSS3 の Values and Units モジュールという、CSSのプロパティに設定できる値や単位を定義している仕様の中から、以前に「calc()」を紹介したことがあります。今回は、「vw」と「vh」の紹介をしていきたいと思います。 ビューポートユニットとは? 「vw」と「vh」は、CSS Values and Units モジュールの中のViewport Units という項で紹介されています。ビューポートは、Webサイトを表示しているブラウザの表示領域のことを意味します。つまり、ビューポートユニットというのは、ブラウザの表示領域に対して、どのくらいの幅または高さにしたいか、ということを指定することができるものです。レスポンシブWebデザインが当然となっている現在ですが、%指定をし
つづきを読む