2016.11.18

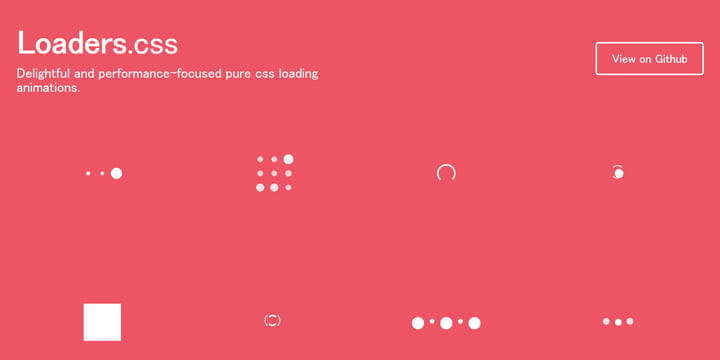
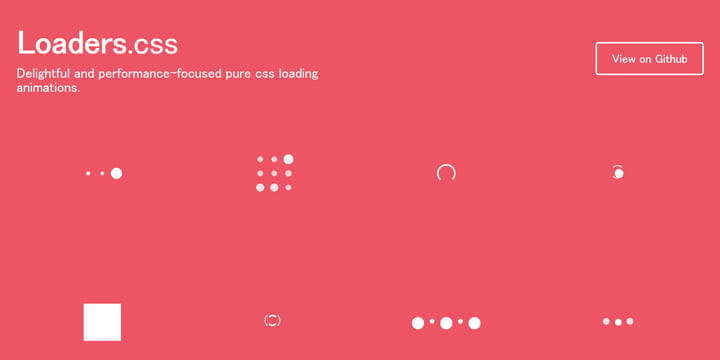
少し前まで、ローディングアニメーションといえばGIFアニメーションでしたが、最近ではCSSのみで実装するということが増えてきました。 CSSのアニメーションは、JavaScriptを知らなくても簡単にアニメーションを作ることができる手軽さがある上、システムにも負荷をかけません。そのため、ローディングアニメーションにはぴったりの技術なのです。 実現するには、CSS3から登場したanimation プロパティをアニメーションさせたい要素に付与します。 今日は、そんなCSSアニメーションで作られたローディング素材のコードを公開しているサイトをご紹介します。ぜひ、皆様のWebサイト制作やCSS3のお勉強に活かしてください。 1. Loaders.css Loaders.css このサイトは、28個
つづきを読む
2016.11.15

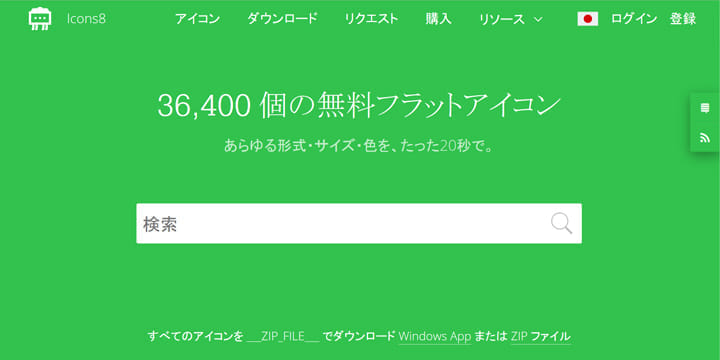
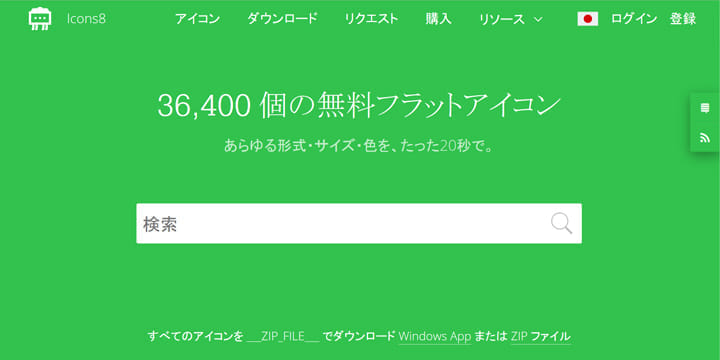
Webサイトのデザインはもちろん、アプリ開発でもなんでも、アイコンは重要なポイントですよね。自分でデザインするのもいいですが、さくっとフリー素材でアイコンがほしい!という方は、無料でフラットアイコンが手に入る「Icons8」がオススメです。 このサイトは、36,000個以上も用意されているフラットアイコン(フラットデザインで作られたアイコンのこと)を、リンク表記さえすれば無料でダウンロードして使うことができます。カテゴリ分けも細かくされているので探しやすいのと、何より日本語対応しているのが嬉しいですね! 「Icons8」の使い方 「Icons8」は、サイトにアクセスしたときに最初に表示される検索窓にキーワードを入力、もしくはカテゴリ選択をすることで必要なアイコンを手に入れることができます。
つづきを読む
2016.11.12

HTML5で新しく追加されたタグの一つ、「section要素」。 「人間にとってもコンピュータにとっても内容を理解しやすい文書構造を作ろう」というセマンティックWebの考え方に基づいて登場しました。そのsection要素を使ったマークアップの考え方を把握することが、HTML5の正しい理解につながります。 今日は、そんなsection要素を活用する「セクションマークアップ」の考え方についてご紹介します。 セクションとは セクションとは、章や節、項など、文書全体の中の一部のまとまりやカタマリのことを指します。セクションは、見出しと本文というように、階層構造で成り立つ領域になっています。新聞や雑誌をイメージするとわかりやすいでしょう。セクションがなければ、いくら有益な情報が載っていたとしても、読
つづきを読む
2016.11.11

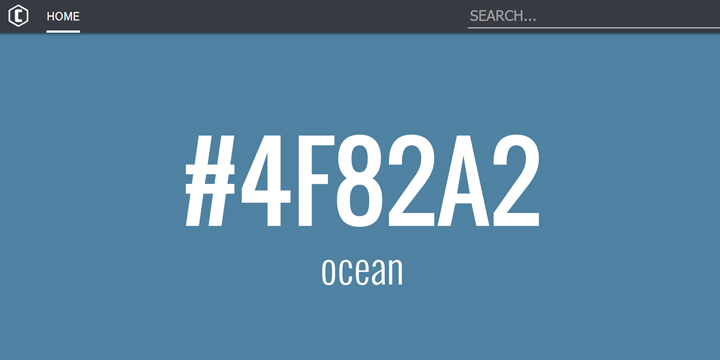
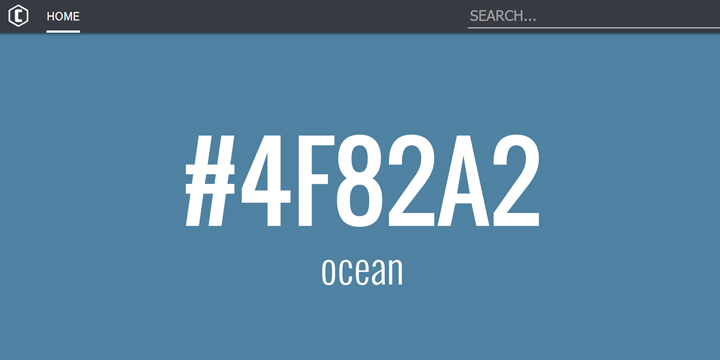
本日は、色選びに悩む方に、ユニークな選び方でカラーコードを取得できる「Colorize」というサイトをご紹介します。 このサイトは、キーワードを入力すると、キーワードイメージに合うカラーコードを表示してくれるサイトです。とってもシンプルですよね。その仕組みはというと、ユーザーが入力したキーワードで画像検索をかけ、画像検索結果から平均した色のカラーコードを表示してくれているのです。 「Colorize」の使い方 Colorizeの使い方はこれ以上ないほどシンプル。 ただキーワードを入力して検索するだけです。すると、カラーコードが表示されます。トップページには、「sky」「purple」「sand」の3つのキーワードの検索結果例が表示されています。 メイン画像は、「Ocean」で検索した結果で
つづきを読む
2016.11.08

Adobeが2016年11月2日に、Adobe Creative Cloud(Adobe CC)シリーズのアップデートを発表しました。 すでに、Adobe サイトでアップデート版のダウンロードが開始され、Creative Cloudメンバーの方はアップデートができるようになっています。 今回アップデートの対象になったアプリケーションは、「2017」というバージョン表記になります。 Adobeの人工知能「Adobe Sensei」の登場 今回、インターネットニュースでも話題になっていますが、「Adobe Sensei」というAI(人工知能)もアップデートニュースと共に発表されました。 「Adobe Sensei」は、呼んだとおり日本語の「先生」から由来しています。 ただ、米国でいう「Sens
つづきを読む
2016.11.06

2016年11月1日に、W3CがHTML5.1をW3C勧告として公開しました。4月にW3CのWebPlatformワーキンググループが発表したロードマップでは、2016年の9月に勧告を、という目標であったため、若干の遅れが発生したことになります。 HTML5が勧告されたのが、2014年10月28日のことでしたので、ほぼちょうど2年で5.1へのマイナーアップデートが完了したことになります。この2年ごとにマイナーチェンジというのは、実はHTML5の勧告前からW3C内で予定として組まれていて、次のHTML5.2に関しても予定通りに第一草案がすでに発表されています。 改めて確認をしておくと、W3Cの仕様書が勧告されるまでには、「草案(Working Draft)」→「最終草案(Last Call
つづきを読む
2016.11.04

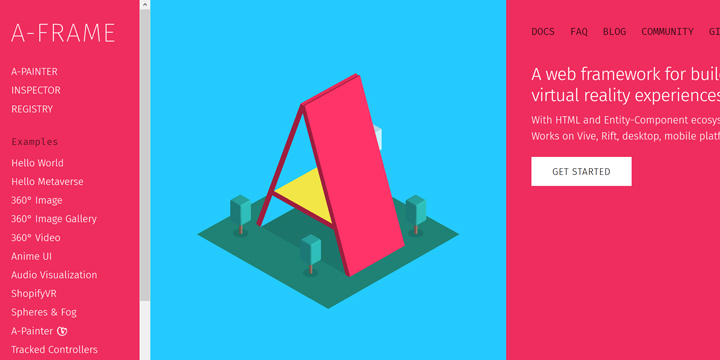
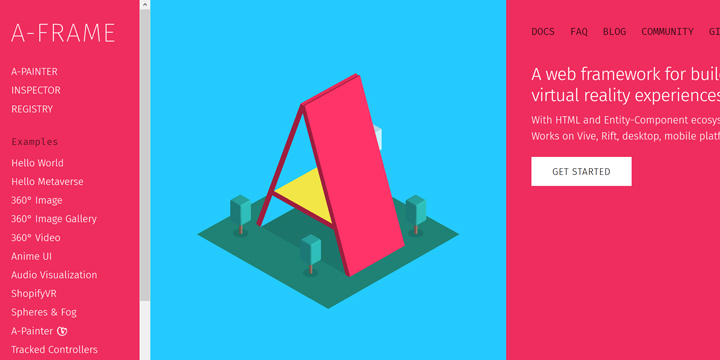
2016年は、VR(バーチャルリアリティ)元年と言われています。 このブログでも、様々なVRコンテンツやVRがどれだけ注目を集めているのかという情報について、紹介をしてきました。 ただ、VRというと、GoogleのCardboardのようなVRビューワーを使って見るもの、というイメージが強いかと思いますが、特別なビューワーなどのデバイスを使わなくとも、ブラウザ上でVRの体験をすることができます。 その表現技術を「WebVR」といいます。 ブラウザ上でVRを再現するという考え方ですから、当然私たちWebクリエイターが慣れ親しんだHTMLとJavaScriptだけで作ることができます。 WebVRフレームワーク「A-Frame」とは Webブラウザ上で3Dの表現をするための標準仕様に、「Web
つづきを読む
2016.11.02

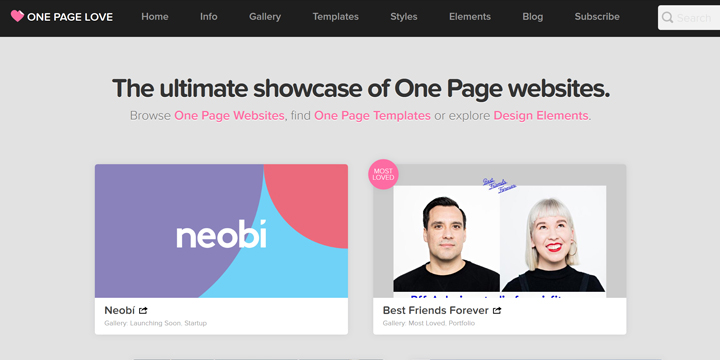
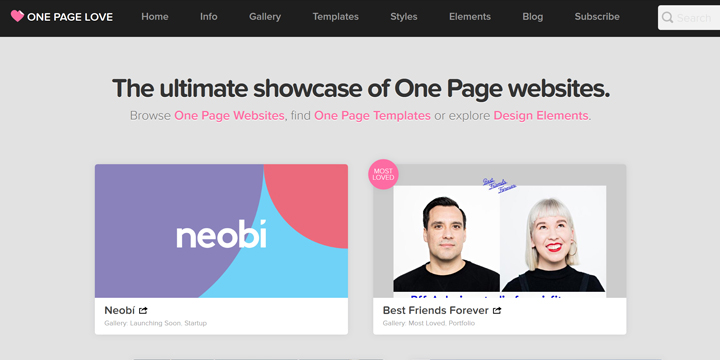
紙一枚の、という意味で使われる「ペライチ」という単語ですが、Webデザインにおいても、ページのみで構成されたサイトをペライチと呼ぶことがあります。 一口に「ペライチ」といっても、縦に情報が並んだサイトもあれば、横にスクロールするように作る構成もあり、実はとっても情報設計が大事なデザインでもあります。 広告などのLP(ランディングページ)として作られる場合もあれば、クリエイターの方のポートフォリオサイトなどでもペライチサイトをよく見かけます。 本日紹介する「One Page Love」は、海外のWebサイトリンク集なのですが、デザインと情報設計に優れたペライチサイトばかりを集めているので、とても参考になります。 「One Page Love」の使い方 One Page Loveにアクセスをす
つづきを読む
2016.11.01

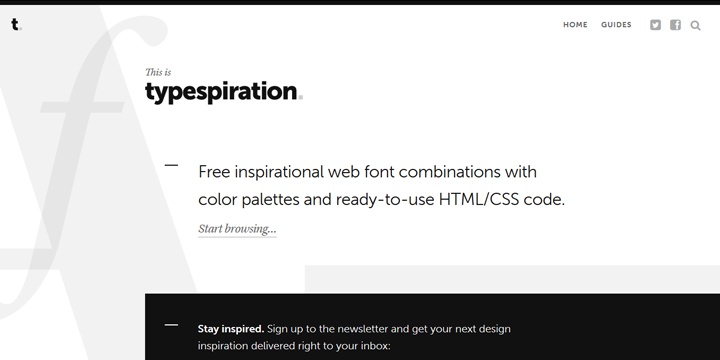
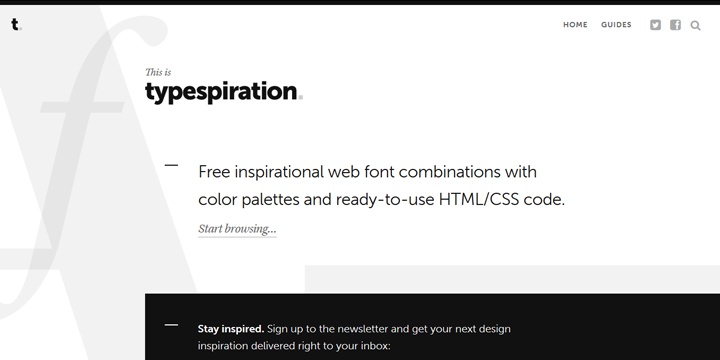
最近、オシャレなWebフォントが増えてますよね。 フラットデザインの流行、そしてWebフォントの登場から、フォントやタイポグラフィの重要度が高まり、洗練されたタイポグラフィをWebサイト上に使用することは、もはや当たり前になってきています。 今日は、海外サイトではありますが、オシャレなWebフォントを集めたギャラリーサイト「Typespiration」をご紹介します。 こちらのサイトを使えば、バナーやキャンペーン告知、LPなどで利用できるオシャレな英字フォントを入手することができます。 「Typespiration」の使い方 Typespirationにアクセスをすると、フォントリストがカード形式で並んでいます。その中から気になるフォントを選択しましょう。 クリックをすると、詳細ページに飛
つづきを読む
2016.10.28

Twitter社が開発したCSSフレームワーク「Bootstrap」を使えば、素早くカンタンに、レスポンシブデザインのWebサイトを作ることができます。 無料でダウンロードできるテンプレートを使って、より自由にWebデザインを楽しんでみませんか。 Bootstrapのテンプレートを活用してみよう Bootstrapの魅力の1つが、ナビゲーションメニューやフォームなどのUI(ユーザーインターフェース)の要素が既に定義されていて、手軽に使える点にあります。 また、世界的に人気があり、無料のテンプレートも数多く出回っています。 たとえば、以下のようなサイトがあります。 Start Bootstrap https://startbootstrap.com/ 「Start Bootstrap」は
つづきを読む