2016.04.22
最近のGoogleの公式コンテンツ(レスポンシブ対応になっているもの)を見ていると、デザインが徹底した「モバイルファースト」なんだなと感じます。 「モバイルファースト」というのは、Web制作時に、スマートフォンなどのモバイルサイトを中心にコンテンツを考え、その後にPCなど他のデバイスへと対応させていく考え方のことです。 従来のWebデザインでは、PCで表示した場合のデザインをまず最初に考えて作ってきましたが、スマートフォンが普及した今、「モバイルファースト」でサイト制作を作る、という流れがWeb制作業界の中でも徐々に浸透をしてきています。 スマートフォンでインターネットをするユーザーはPCの約2倍!? 視聴行動分析サービスを提供するニールセンによると、ほぼ毎日インターネットを利用する人のう
つづきを読む
2016.04.21
インターネットには様々な広告が溢れています。画像や音声を使った印象的な広告、検索すると表示されるテキストの広告など、種類を挙げるときりがありません。 今回は、企業と個人が提携する広告形式である、アフィリエイトの仕組みについてご紹介します。 アフィリエイト(成果報酬型広告)とは アフィリエイトとは、「提携する」という意味で、広告主である企業と、個人サイトやブログの運営者が提携して、商品やサービスを紹介・販売するサービスのことです。 サイトやブログを見たユーザーが広告をたどり、会員登録をしたり商品を購入するなど、一定の成果が上がった場合に、当該サイト運営者は報酬(広告収入)を得ることができます。 企業もサイト運営者も得をするアフィリエイトの仕組み 企業がサイトやブログを運営し、ユーザーを惹きつ
つづきを読む
2016.04.19
お花見といえば4月中旬の染井吉野(ソメイヨシノ)、という方も多いかもしれませんが、私は晩春から咲く八重桜が大好きです。 そして、その八重桜が、今新宿御苑で見ごろを迎えています。 インターネット・アカデミーの新宿校から徒歩すぐのところにある新宿御苑の新宿門では、門前からでも八重桜の代表種である関山(カンザン)がボンボンと咲いているのが見えます。 新宿御苑の桜のベストシーズンは今! 新宿御苑には、桜だけでも約65種、1100本の桜が植栽されているため、2月の寒桜から始まり、4月下旬までは多様な品種の桜を長きにわたって楽しむことができます。 ちょうど晩春にあたる今は、花見客の混雑のピークも過ぎ、広々とした公園内で新緑と八重桜のコントラストをゆったりと楽しむことができます。 春の日差しと自然の綺麗
つづきを読む
2016.04.18
アドネットワークやリスティングと言ったインターネット広告が注目される一方で、メールマガジンのような昔ながらの広告の良さも昨今では見直されてきています。 今回は、広告としてのメールマガジンの価値や有用性についてご紹介します。 メールマガジンとは メールマガジン(メルマガ)とは、Eメールを使って継続的にメッセージを発信するサービスのことです。 日常でインターネットを使うことが当たり前になった現代では、ほとんどの方が携帯電話やスマートフォン、パソコンなどで、メールをチェックしているはずです。 インターネットが公共空間であるとするなら、メールの受信箱はいわばユーザー個人にあてられた私的な空間。この私的空間に直接届くということが、メルマガの最大の特徴です。 メルマガの読者になってもらうためには、まず
つづきを読む
2016.04.17
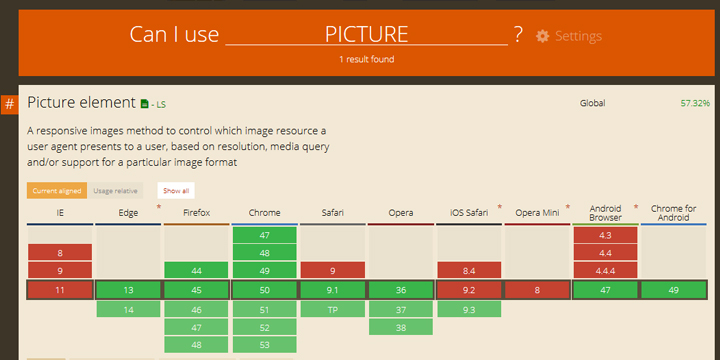
今回はHTML5.1で新しく加わる要素の一つであるpicture要素について解説していきたいと思います。HTML5.1は2016年9月の勧告を目指して動いている仕様ですが、picture要素はすでに多くのメジャーWebブラウザが対応してきていますので、実装結果もテストしやすくなっています。Webブラウザの対応状況は「Can I Use ...」で確認ください。 picture要素とは レスポンシブWebデザインで画像を扱う際に、デスクトップ向け、タブレット向け、モバイル向けと、それぞれの画面解像度に最適化された画像を扱うのに苦労をした経験があると思います。デスクトップ用に用意した横幅2,000pxの画像をモバイルサイトでもそのまま使っていては読み込みに時間がかかってしまい、大変ですね。そこ
つづきを読む
2016.04.16
こんなニュースサイトは今までになかった!ビジネスにも使える!というサイトを本日はご紹介します。 連日、何万社ものニュースメディアが世界中でニュースを発信していますが、同じトピックスが必ずしも各国で同じだけの重要度として報道されるわけではありません。 今日紹介する「Unfiltered.news」では、そんな風に世界で話題になっているにも関わらず、自分が住んでる地域では"注目度が低い"ニュースが視覚的に理解できるサービスです。 Unfiltered.news の使いかた サイトにアクセスをすると、国別に円形表示された世界地図が表示されます。 円の中には、特定の地域のニュースで言及されたニューストピックスがキーワードとして表示されています。キーワードのフォントサイズは、言及された回数によって大
つづきを読む
2016.04.15
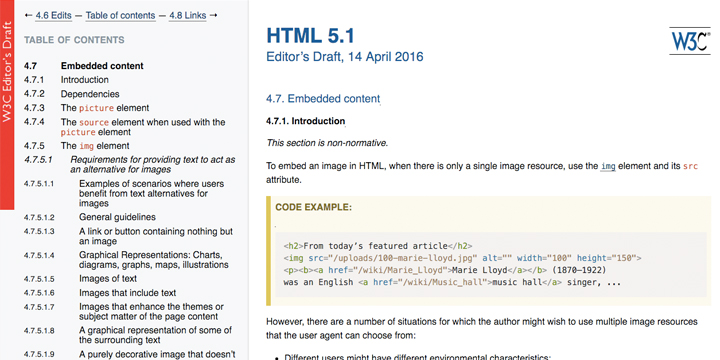
前回の「HTML5.1は2016年9月に勧告?」で紹介したW3Cブログの「Working on HTML5.1」という記事について、前回の記事では触れることができなかった部分について記事を書いていきたいと思います。 仕様書のGitHub公開 W3Cは、かつては自前主義といいますか、外部のツールを使わずにチーム内で開発した独自のシステムを使っていました。W3Cが策定する仕様書も当然、W3Cのサーバー上で公開をしていました。しかし、HTML5.1ではGitHub上で仕様書を公開することにして、もっと広くフィードバックであったり、仕様の追加要望、さらには細かい誤字脱字の修正などに参加してもらい、多くの方に仕様策定の課程に携わって欲しいという狙いがあるようです。 仕様書のデザインも改善 いつから変
つづきを読む
2016.04.14
Photoshopで画像をぼかした状態に加工するのは難しくありませんが、JavaScriptとCSSでぼかし加工をすることができれば、アニメーションを付けたり、ぼかしの微調整をソースコード上で行うことができて便利です。 今日は、背景画像にぼかし加工をかけることができるjQueryを紹介している「Background Blur」のサイトをご紹介します。 Background Blur の使い方 まずは、必要なファイル一式をダウンロードする必要があります。 GitHubのbackground-blurのページからファイルをダウンロードしましょう。 jQueryを適用したいHTMLファイルに、下記の // <pre
つづきを読む
2016.04.13
ドイツでは政府主導で進められている「第四次産業革命」こと「インダストリー4.0」。製造産業の効率化をもたらし、国際競争力を強化するなど、多くの期待がかけられています。 しかし、工場をインターネットで繋ぐこの試みには、IoTならではの問題点も潜んでいます。前回に引き続き、今回の後編では、「インダストリー4.0」に潜む落とし穴についてみていきましょう。 IoTは世界的な潮流。しかし... いま、世界の産業は大変革期に突入しています。 先進工業国が、デジタル化やインターネット化を取り入れた生産性の向上に本腰で取り組んでいるからです。 その代表的な例がドイツ政府が主導する「インダストリー4.0」であることは、前編でご紹介しました。 ドイツでは、「インダストリー4.0」に参加する企業は、差し支えのな
つづきを読む
2016.04.12
IoT(モノのインターネット化)とともに、日本の製造業関係者の間でいま、熱い注目を浴びている「インダストリー4.0」。 将来的には製造業に限らず、日本の産業全体に広く浸透するのではないかとも言われています。 インダストリー4.0とは インダストリー4.0とは、ドイツ政府が主導し、官民連携で進めている、第四次産業革命を起こすという国家プロジェクトです。 そのコンセプトは「スマートファクトリー(考える工場)」。 工場の設備をインターネットでつなげることで、工場内の情報や、工場と工場の間の情報をつなげ、製造工程全体を効率化し、革新をもたらそうというものです。 スマートファクトリーになると製造業はどう変わる? ・データの連携 設計や部品の調達、生産、物流に至るまで、全てのデータが連携します。これに
つづきを読む