2015.04.16

デザインといえば猫も杓子も「フラットデザイン」という風潮がある気がする今日この頃。 フラットデザインは、その定義を明確にすることは難しいですが、グラデーションや影(シャドウ)を使わずに、「フラット」かつシンプルにデザインをしたものを言います。 また、必要最小限の機能に絞って設計する「ミニマルデザイン」などと一緒に考えられることも多くあり、今デザインをするならばフラットデザインの知識は必須といえます。 今日は、そんな「フラットデザインを始めたい!」という受講生向けに、参考になるギャラリーサイトとカラーパレットサイトを紹介したいと思います。 1. MUUUUU.ORG. |フラットデザイン 国内外のフラットデザインのWebサイトを見たい、という場合はこちらのMUUUUU.ORG. のフラットデ
つづきを読む
2015.04.15

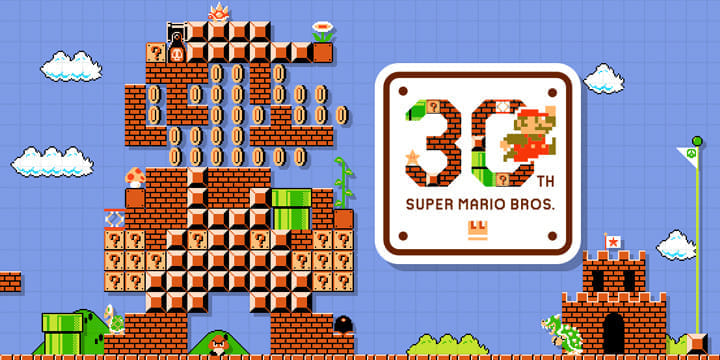
インターネット・アカデミーは、今年20周年を迎えます! そこで、今日は我々と同じく2015年にアニバーサリーを迎えるキャラクター関係のWebサイトを集めてみました。 いろいろなプロジェクトが稼動しているようで、サイトのデザインからロゴ、そして企画内容まで私もいろいろと参考になりました! それでは、さっそくご紹介しましょう! 1.スーパーマリオブラザーズ30周年 ファミリーコンピュータのゲームソフトが発売されてから30年。 今やメルセデス・ベンツのCMにまで登場するようになった「スーパーマリオブラザーズ」の、公式アニバーサリーサイトが公開中です。 このサイト、マリオのゲームをしたことがある人ならば、誰もがワクドキしちゃうような構成&デザインになっています。 2.誕生60周年記念 ミッフィー展
つづきを読む
2015.04.14

インターネット・アカデミーは、4月20日(月)に「Web担当者のための緊急スマホ対策セミナー」を開催します! 今回のセミナーは、Googleの「モバイルフレンドリーアップデート」にあわせて、スマートフォンサイト制作やその対策を急いでいる、もしくは手遅れ!?と考えてしまっている方に向けて、今からできる対策についてご紹介するというものです。 「モバイルフレンドリーアップデート」というのは、Googleが「4月21日から"モバイルフレンドリー"かどうかをモバイルの検索結果で優遇する」という検索アルゴリズムの変更を言います。 モバイルフレンドリーとは モバイルフレンドリーとは、スマートホンやタブレット型端末などのモバイル端末でもWebサイトが閲覧・利用しやすいように作られていることを言います。 そ
つづきを読む
2015.04.13

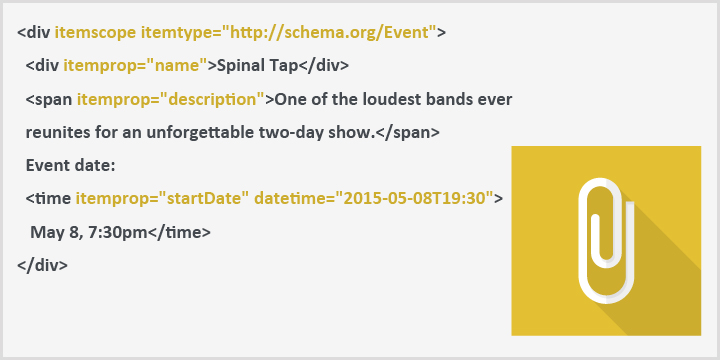
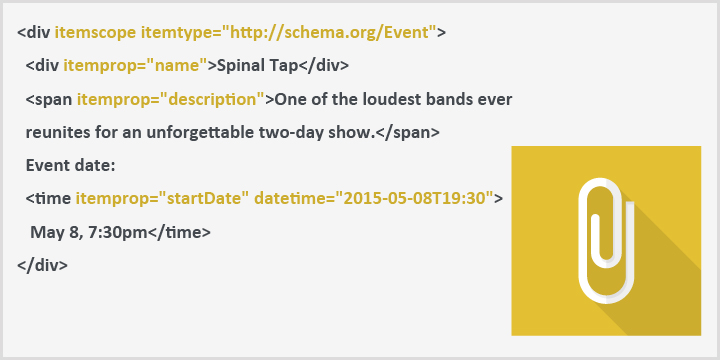
前回記事では、検索エンジンの検索結果に表示されるリッチスニペットの話の流れから、文章に「属性」を与えるMicrodataについて解説をしました。 今回は、Microdataの解説中に出てきたitemtype="http://schema.org/Event"とは何を示しているものなのか、少しご紹介をしていきたいと思います。 Google、Yahoo!、Microsoftが共同で進めるイニシアチブ そもそも、URLにも記されているschema.orgとはいったい何なのでしょうか。schema.orgは、Google、Yahoo!、Microsoftの3社の共同で作られたセマンティックウェブを推進するための団体です。ご存知の通り、上記3社は検索大手の3社ですので、このschema.orgの活動
つづきを読む
2015.04.12

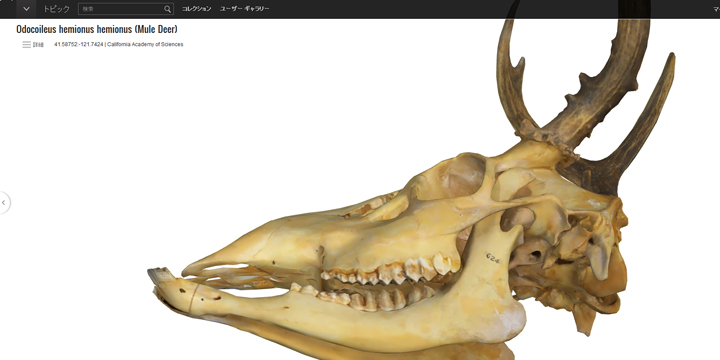
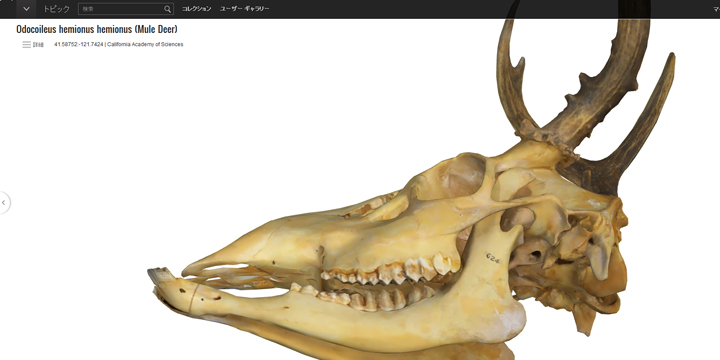
先日、Googleが世界の博物館・美術館と協力して、文化財の高精度3Dモデル約300点を「Google Cultural Institute」上で無料公開しました。 公開されたのは、古代の呪具や祭具、ギリシア・ローマの彫刻、近現代の美術品から動物の頭骨まで、まさに博物館でしか見られない貴重なものばかりです。 3Dだから、マウスを使って上下左右にぐりぐりといじって、気になればズームしてまじまじと見るなど、鑑賞方法は自由。 こんな鑑賞方法、博物館ではできません。 「Google Cultural Institute」では、他にも油絵、彫刻、家具など 4 万点以上の作品の高解像度画像を掲載している「Art Project」や、Google の技術(ストリートビュー、3D モデリングなど)を駆使し
つづきを読む
2015.04.11

インターネット・アカデミーでは、日常的な授業の実施以外にも、受講生の就職をサポートするためのさまざまな活動をしています。 そのうちの一つに、キャンパスインタビューがあげられます。 現在、インターネット・アカデミー バンガロール校で勉強している受講生のうち、その8割以上は就職や転職を目的としています。 私たちの仕事はただ授業を教えただけで完結するものではなく、入校していただいた受講生が希望する就職を果たすまでが私たちの責任です。 Webデザイナー、ITエンジニアを育成するインターネット・アカデミーには、そうした人材を求める企業から日々求人募集の問い合わせをいただきます。 現在はグループ会社のウェブスタッフの協力を得て、毎週のようにキャンパスインタビューを開催しています。 WEBSTAFFhtt
つづきを読む
2015.04.10

昨日、一昨日と、ささくら先生がリッチスニペットについての記事を書いていましたね。今日は、そのリッチスニペットを表示させるために必要な「構造化データ」について、私が簡単にご紹介したいと思います。 「構造化データ」を埋め込むには、MicrodataやRDFaといった技術を使うことができます。このMicrodataやRDFaという技術も、実はW3Cが標準化を進めている技術なのです。 そもそもMicrodataとは!? Microdataは、文書の意味や、その属性を設定できるものです。たとえば、「2015年4月9日」という日付がWebページ上にあるとします。これは、HTML5のtime要素を使えば「日付」であることは明示できますが、果たしてその日付が何を意味するのかは伝えることはできません。しかし
つづきを読む
2015.04.09

前回の記事では、基本の「スニペット」と「リッチスニペット」についてご紹介しました。 今回は、2014年9月に米Googleで実装が始まった「Structured Snippets (構造化スニペット)」についてご紹介したいと思います。 Structured Snippets (構造化スニペット)とは 2014年9月23日、米Googleは、ユーザーが入力した検索キーワードに関連する既成の事実や正確な情報をスニペットに表示する 「Structured Snippets (構造化スニペット)」をリリースしました。 このスニペットのデータは、Webページに書かれている表形式のデータを抽出し、検索キーワードとの関連性に基づいて自動的に表示する仕組みになっています。 (「構造化」という文字が共通して
つづきを読む
2015.04.08

今日から2回にわたって、Webマーケティングに関する用語の「スニペット」についてご紹介をしたいと思います。 スニペットって何? スニペットとは、検索エンジンで検索をした際に表示される、Webページの説明文を指します。 スニペットはもともと、英語で「断片」や「切れ端」を意味する用語で、Webサイトの概要を知らせるためにそのような名前がついたと考えられます。 検索ユーザーは、このスニペット部分に表示される文章で、自分が欲しい情報が提供されているWebサイトはどれなのか、ということを判断します。そのため、スニペットの情報はアクセス数を左右する大変重要な情報と言えます。 ちなみに、スニペットの文章は、ユーザーが入力した検索キーワードとの整合性に応じて、下記のいずれかが表示されるようになっています。
つづきを読む
2015.04.07

桜も、ソメイヨシノの盛りが過ぎ、少し新宿御苑の来園者も落ち着きを見せ始めていますが、それでも、雨の中、本日もたくさんの方が御苑にいらっしゃっていました。 お目当ては、ソメイヨシノの後に咲き始める八重桜。今日のブログ記事のメイン写真が、八重桜の代表的な品種といわれている「関山(カンザン)」です。 一重桜の軽く華やかな装いもいいのですが、八重の重く、しっかりした咲き方が私は大好きです。 関山の他にも、「大島桜」が満開を迎えています。 こちらは、真っ白な花弁が特徴の桜です。 雨の中のお花見も、落ち着いた雰囲気で楽しめますよ! ぜひ、インターネット・アカデミーのご来校ついでにお楽しみください☆ 新宿御苑 OPEN:火曜日~日曜日※特別開園期間(3月25日~4月24日及び11月1日~15日)は毎日開
つづきを読む