簡単かつ軽い!アニメーション付きCSSボタンが作れる「Bttn.css」
2017年1月30日

Webサイトには、作り手としてクリックを促したいボタンがいくつもありますよね。
特に、ショッピングサイトにおいては「購入ボタン」が押されなければ意味がありませんし、動画配信サイトにおいては「再生ボタン」をいかに目立たせてクリックを促すかが重要です。
クリックを促すために、ボタンデザインにおいて気をつけるべきポイントはいくつかあります。 たとえば、ボタン上の表記を分かりやすくする、とか、押しやすいサイズで作成をする、ページ内で明るく目立つ色を選ぶ、などなど。
また、最近ではボタンを画像で作成するのではなく、CSSでおしゃれで動きのあるボタンを作成するのも当たり前になってきました。CSSでボタンを作成することで、圧倒的にファイルサイズを軽くし、かつ様々なエフェクトを柔軟に適用することもできるようになったのです。
今日は、そんなCSSで簡単にボタンが作れる「Bttn.css」というサイトを本日はご紹介します。
「Bttn.css」の使い方
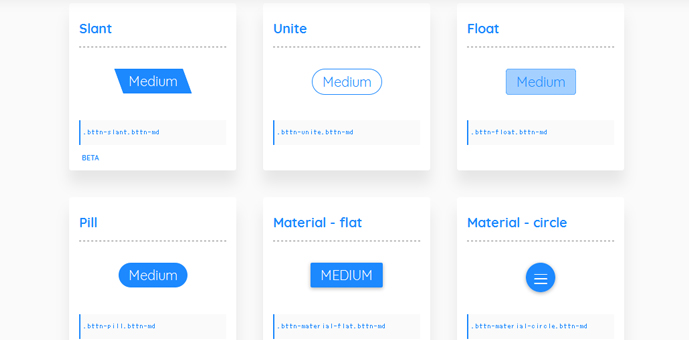
「Bttn.css」にアクセスをすると、おしゃれなCSSボタンがデモ表示されています。 色とサイズは、サイト内で変更ができます。それぞれのボタンには、ホバーアニメーションもかかっているので、マウスをあわせて動きもチェックしましょう。

気に入ったボタンがあったら、サイト上部にある「Download」ボタンからCSSファイルをダウンロードします。たった4KBしかない軽さが大きな魅力ですね。
あとは、使いたいボタンのid, classを指定するだけで、簡単にボタンに適用ができます。
使用する際は、ライセンスのページもご確認ください。
ボタンの見た目がおしゃれだったり、ホバーアニメーションが効果的だと、それだけでクリック率が上がってWebサイトの成果が変わるかもしれません!ぜひ、「Bttn.css」を使ってCSSで作るボタンの魅力に触れてみてくださいね!!
関連リンク
関連講座
関連ブログ記事
- 「ボタンのクリックを促す!? CSS3ホバーアニメーション素材集」written by ささくらはなび
- 「CSSでローディングアニメーションを作ろう!おすすめ参考サイト3選」written by ささくらはなび
- 「46,000種以上のUIのフリー素材が手に入る「UICloud」」written by ささくらはなび
- 「アニメーションアイコンが手軽に作れる「Transformicons」」written by ささくらはなび
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3で手軽にボタンアニメーションを作れる「Animate.css」」written by ささくらはなび
- 「フラットデザインに合うフリーローディングアニメーション素材」written by ささくらはなび
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







